Warna dalam desain web: bagaimana menyebabkan pengguna yang diinginkan emosi
Kiat / / December 19, 2019
Sepanjang sejarah manusia, master-seniman menerima pengakuan universal karena kemampuan untuk bekerja dengan warna. Dalam dunia sekarang ini tidak menerima spesialis pengakuan kurang, yang mampu menggabungkan warna dalam tujuan komersial dan bisnis - dalam iklan dan web desain.
Kemampuan untuk penggunaan warna dapat dipompa sampai tak terhingga. Ini kedalaman nyata peluang untuk eksposur manusia.
Kami akan memberitahu Anda tentang dasar-dasar teori warna dan skema warna, dan kemudian berbicara tentang dampak emosional dari warna-warna tertentu.
teori warna
tema warna, Anda bisa mencurahkan seluruh buku, jadi kami tidak akan mengambil seluruhnya, dan membatasi diri untuk informasi yang berguna, yang dapat digunakan dalam pengembangan desain antarmuka.
Hal ini dapat dibagi menjadi teori warna menjadi tiga bagian:
Sebaliknya
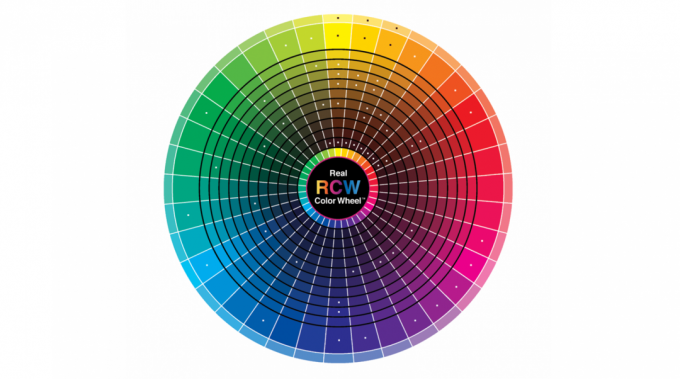
Setiap warna adalah sebaliknya, sehingga untuk berbicara, dari "musuh bebuyutan", yang merupakan kontras terbesar dengan warna ini. Untuk menemukan warna, Anda dapat menggunakan roda warna. Cukup pilih warna di sisi berlawanan dari lingkaran.

tambahan
Warna-warna ini tidak selalu bertentangan satu sama lain. warna komplementer menekankan satu sama lain, tidak seperti kontras. Dalam roda warna, warna tersebut satu sama lain, seperti warna komplementer ungu - biru dan merah muda.
resonansi
Setiap warna suasana hati tertentu. hangat warna cerah (merah, oranye, kuning) diisi dengan energi manusia, terbangun itu, warna gelap dingin (hijau, biru, ungu), sebaliknya, bersantai dan menenangkan.
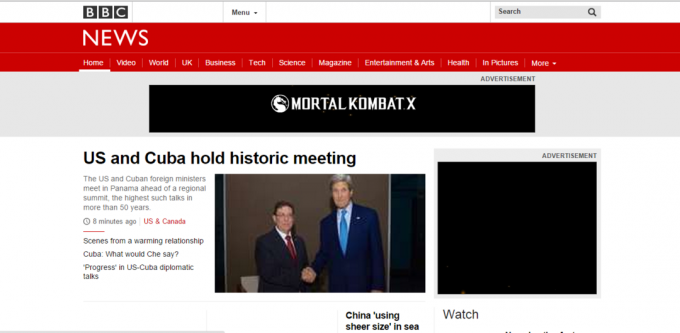
Sebagai contoh, BBC News Gunakan bar navigasi merah, untuk membangkitkan pembaca, untuk memperkuat negara bersemangat nya. Mengingat kekhususan situs - berita sensasional - merah adalah solusi yang logis.

teori warna dalam desain web - adalah lebih dari sekedar hiasan. Warna dapat mengubah persepsi situs Anda, dan memainkan peran penting dalam bisnis Anda.
persepsi emosional warna
Tidak ada yang akan menyangkal interaksi yang dekat warna dan emosi. Dan, tentu saja, setiap desainer web ingin menggunakan efek ini untuk menciptakan suasana tertentu untuk setiap situs.
Atas dasar beberapa penelitian - analisis, dipublikasikan di website Vandelay DesainDan posting tentang warna dalam Majalah Smash - kami menjelaskan bagaimana warna mempengaruhi emosi dan membantu menciptakan UX-desain.
Penting untuk diingat bahwa budaya yang berbeda di seluruh dunia memiliki persepsi yang berbeda warna. Kami akan menjelaskan asosiasi emosional yang unik untuk budaya Barat.
merah
Emosi dan asosiasi: kekuatan, pentingnya, pemuda.
Warna merangsang paling, jadi penuh semangat dikenakan, mungkin bahkan meningkatkan tekanan darah. Red mewakili semangat dan kekuatan, itu lebih dari warna lain menarik perhatian, sehingga sering digunakan untuk peringatan penting dan pengumuman.
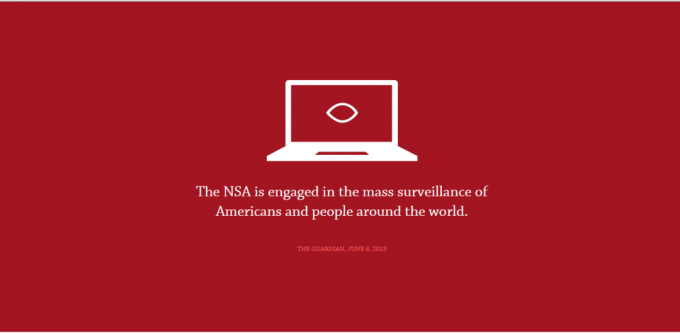
Misalnya, merah situs sangat cocok No Way NSAYang tujuannya - untuk mencegah dugaan ancaman.

Gunakan banyak merah di bagian atas halaman - ini adalah solusi yang bagus karena meminta perhatian informasi penting dalam pesan. Pada saat yang sama, orang cenderung cepat meninggalkan "zona bahaya" warna merah dan gulir ke bawah. Hal ini, pada gilirannya, memungkinkan pengguna untuk menunjukkan lebih banyak konten.
Tapi warna ini dapat bekerja melawan Anda, karena dapat menyebabkan agresi atau overstimulasi. Jika Anda ingin membuat suasana yang lebih santai, cobalah untuk menggunakan merah cukup dan memilih nuansa ringan merah.
jeruk
Emosi dan asosiasi: keramahan, energi dan keunikan.
Sebagai tenang nada hangat, jeruk dapat menyebabkan seluruh spektrum emosi yang beragam. Sebagai warna dasar, itu mungkin menarik dan brace, dan sebagai sekunder - melestarikan sifat ini, tetapi dalam cara yang non-intrusif.

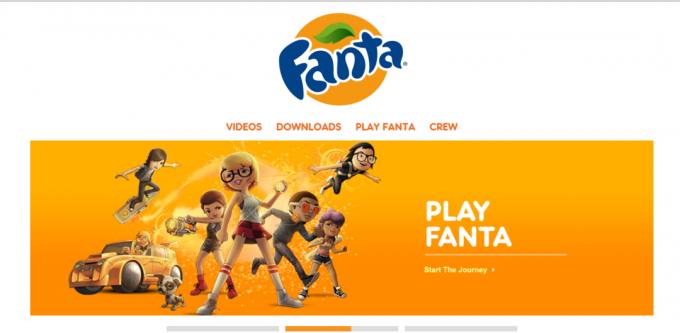
Selain itu, Orange membantu menciptakan rasa gerakan dan energi. Misalnya, tampak hebat di situs kartun FantaYang sugestif dari pemuda dan gerakan. Warna dikaitkan dengan kreativitas, sambil mempertahankan rasa merek asing.
kuning
Emosi dan asosiasi: kebahagiaan, semangat, arkaisme (lebih gelap warna).
Ini adalah salah satu yang paling serbaguna warna dan emosi yang menyebabkan, tergantung pada warna untuk tingkat yang lebih besar.
warna kuning cerah menambah energi, tapi tanpa keparahan dan kekerasan, yang hadir dalam warna merah. nuansa media warna kuning membangkitkan rasa nyaman, meskipun masih kuat. Gelap warna (termasuk emas) memberikan rasa kuno, mengisi ruang keabadian, kebijaksanaan dan rasa ingin tahu.

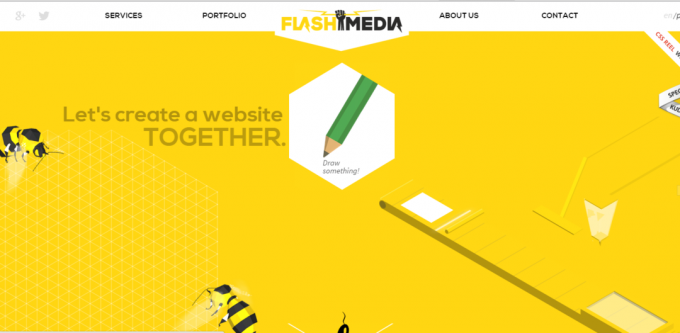
Sebagai contoh, pada halaman utama dari biro desain web flash Media lebih gelap energi kuning nada Exude, rasa penasaran dan otoritas. Warna ini sangat cocok untuk perusahaan yang mendapatkan konsultasi mereka dan mereka ingin menekankan profesionalisme mereka.
hijau
Emosi dan asosiasi: pertumbuhan, stabilitas, topik keuangan seputar tema lingkungan.
Hijau - jembatan antara hangat dan warna dingin, tapi bersandar lebih ke dingin. berarti bahwa hijau ini memiliki efek relaksasi warna biru, tetapi juga memiliki sedikit kekuatan dari kuning.

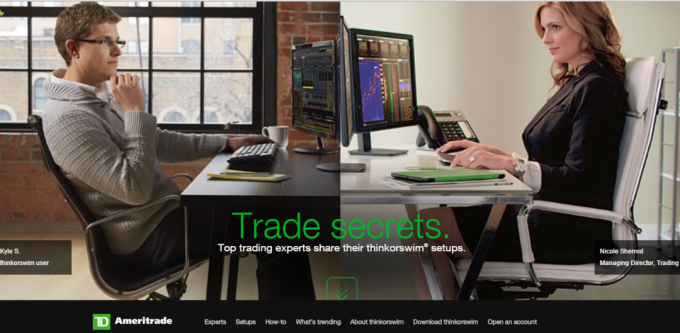
Akibatnya, itu menciptakan suasana yang sangat seimbang dan stabil. Darker nuansa hijau menciptakan kesan kekayaan dan kelimpahan, baik online Ameritrade.
biru
Emosi dan asosiasi: ketenangan pikiran, keamanan, terbuka (warna ringan), kehandalan (warna lebih gelap).
Seperti dalam kasus warna kuning, efeknya sangat tergantung pada warna biru. Semua nuansa biru yang fleksibel dalam hal relaksasi dan keamanan, tetapi warna-warna cerah yang berhubungan dengan keramahan, dan gelap - dengan kesedihan.
jejaring sosial seperti Twitter dan Facebook digunakan nuansa lebih ringan dan sedang biru, dan situs perusahaan lebih gelap nuansa kekuatan dan kehandalan.
Sebuah contoh yang bagus - biro desain acara Van Vliet & Trap. Menggunakan warna biru sebagai latar belakang, mereka secara visual mengisyaratkan pengetahuan dan keterampilan mereka dalam desain bunga, tetapi juga menciptakan rasa keandalan dan kepercayaan.

Ini sangat penting, karena mereka bekerja dengan peristiwa, yang penting untuk porsi visual, misalnya dengan pernikahan.
ungu
Emosi dan asosiasi: mewah, romance (nuansa cahaya), mistisisme dan misteri (warna gelap).
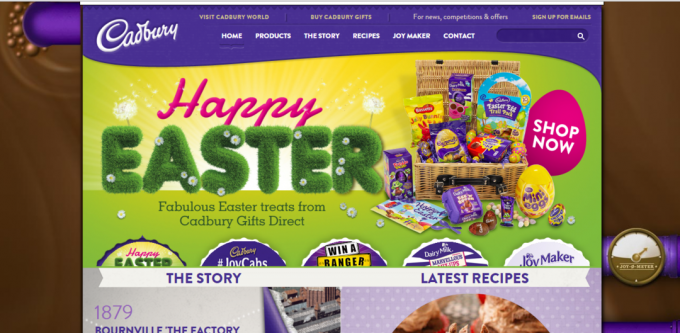
Warna ungu secara historis dikaitkan dengan kemegahan kerajaan, petunjuk di mewah. nuansa ungu mencerminkan kemurahan hati dan kekayaan secara keseluruhan, yang membuat mereka pilihan yang sangat baik untuk fashion dan mewah barang (bahkan coklat, misalnya, CadburyYang memilih warna brand-nya).

nuansa ringan seperti lavender (merah muda ungu Selain) membangkitkan pikiran tentang percintaan, sedangkan warna gelap tampil lebih elegan dan misterius.
hitam
Emosi dan asosiasi: listrik, kecanggihan, gugup.
Yang paling kuat dari warna-warna netral - hitam - muncul di hampir setiap situs web. Hal ini dapat menyebabkan asosiasi yang berbeda tergantung pada warna yang menyertai atau mendominasi mereka, jika digunakan secara berlebihan.
Kekuatan dan netralitas hitam membuat pilihan yang sangat baik untuk blok besar teks, namun warna utama yang dapat menciptakan perasaan gugup atau bahkan dikaitkan dengan kejahatan.
Untuk sebagian besar situs, hitam digunakan untuk membuat rasa elegan. Kombinasi desain minimalis warna hitam dan putih memberikan kesan elegan dan gaya, baik di situs Mimpi dan Jangkauan Perusahaan BOSE.

putih
Emosi dan asosiasi: kemurnian, kesederhanaan, kebaikan.
Dalam budaya Barat, putih dikaitkan dengan kemurnian, kebaikan dan kepolosan. Warna ini sering digunakan untuk latar belakang situs minimalis dan sederhana.

Selain itu, tidak ada warna tidak akan memungkinkan untuk menarik begitu banyak perhatian pada warna lain seperti putih. Misalnya, dalam situs web Pemenang Awwwards Kloina Toshev semua karyanya diletakkan pada latar belakang putih, yang hanya mengalokasikan ilustrasi, dan menciptakan kesan sebuah galeri elegan.
abu-abu
Emosi dan asosiasi: netralitas, formalitas, melankolis.
Terlepas dari kenyataan bahwa dalam beberapa situasi abu-abu dapat menciptakan suasana suram dan melankolis, masih sering digunakan oleh desainer profesional.
Hal dalam nuansa: bolak mereka, Anda bisa mendapatkan semua emosi yang disebabkan oleh baik dalam warna hitam dan putih. Secara umum, abu-abu - adalah alat yang ampuh di tangan yang tepat.

Namun dalam kombinasi dengan warna yang lebih hidup dalam desain background abu-abu tampaknya modern tetapi tidak suram, seperti Awwwards.
krem
Emosi dan asosiasi: ia menyampaikan karakter warna lain.
Dengan sendirinya, krem agak membosankan dan tanpa ekspresi, tapi dia memiliki properti yang luar biasa: beige mengambil karakter warna yang mengelilinginya. Oleh karena itu, jika dimaksudkan untuk tidak mengungkapkan menahan diri beige berfungsi sebagai latar belakang atau warna kedua.
Darker nuansa krem menciptakan rasa tradisi dan duniawi, memberikan rasa tekstur kertas dan nuansa ringan tampak segar dan lebih modern.

Sebagai contoh, on-site Dishoom warna beige cahaya di sekitar nama dan gelap tepi memberikan kesan bahwa restoran ini - perspektif yang segar pada masakan tradisional.
gading
Emosi dan asosiasi: kenyamanan, keanggunan, kesederhanaan.
Gading dan krim memproduksi hampir emosi sama dengan putih. Namun gading hangat (atau kurang steril) dari putih, yang menciptakan lebih besar perasaan nyaman, sambil mempertahankan minimalis.
Anda dapat menggunakan gading bukan putih untuk melembutkan kontras antara itu dan warna gelap. Misalnya, situs Seni di My Kopi elemen coklat-oranye ditempatkan pada latar belakang gading (yang terlihat keabu-abuan) yang mempertahankan perasaan kehangatan.

spektrum warna
Setiap situs memiliki berbagai warna, di mana warna primer yang digunakan untuk mengisi ruang yang lebih besar. Seperti yang kita katakan sebelumnya, penggunaan warna-warna ini mempengaruhi pikiran dan suasana hati sebagian besar sadar. Jadi memilih dengan hati-hati.
Terlepas dari kenyataan bahwa ada banyak cara untuk menggabungkan warna, kita akan fokus pada tiga yang paling sukses dan umum digunakan.
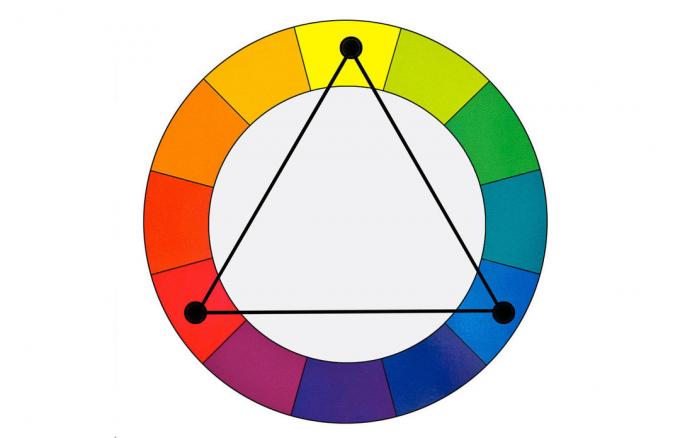
Triad (triple harmoni segitiga)

Triad - sistem utama dan paling seimbang dari tiga warna. Menggunakan resonansi dan penambahan warna, tapi ada kontras yang kompleks, karena apa triad adalah rentang yang paling diandalkan.
Pada roda warna 12 warna, memilih tiga, terletak di 120 derajat satu sama lain: satu warna untuk latar belakang utama dan dua untuk konten dan navigasi bar.
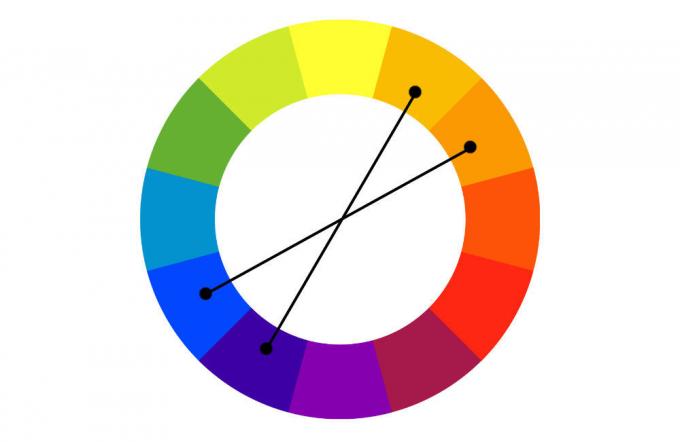
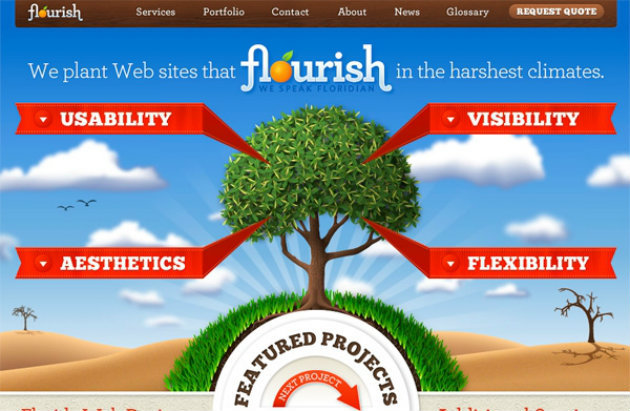
Sistem pelengkap ganda

Kisaran ini lebih sulit untuk melaksanakan, tapi mungkin menjadi solusi hemat biaya. Ini digunakan empat warna: dua kontras dan dua tambahan.
Lihat bagaimana halaman terlihat sangat Florida Flourish, berdasarkan skema tersebut. Sebaliknya merah dan warna hijau pada tanaman dan blok teks, dan latar belakang biru dan gurun oranye efektif melengkapi gambar.

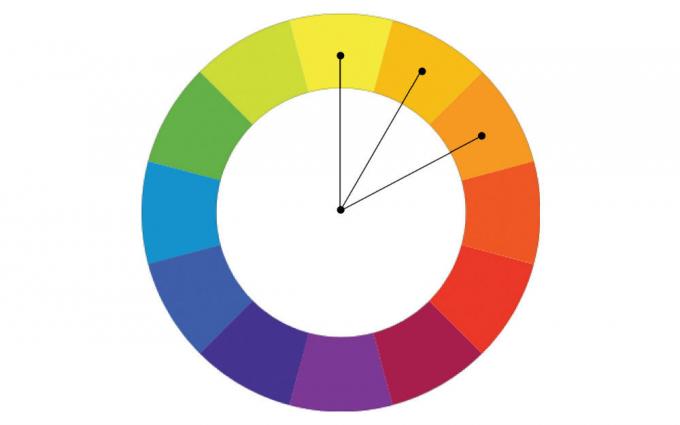
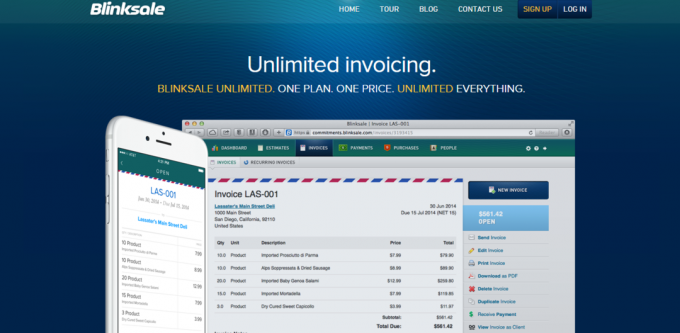
Analog (sistem sequential)

Gamma warna yang sama terutama menggunakan warna komplementer. Hal ini memungkinkan paling jelas menekankan beberapa kualitas dan menyebabkan emosi tertentu.
Sebagai contoh, kombinasi merah, oranye dan kuning menyoroti kekuatan dan vitalitas. Penggunaan skala tersebut sangat sederhana, tapi sulit untuk memilih yang warna akan dimasukkan dalam kombinasi. efeknya akan berlebihan, sehingga tidak bisa salah.
Sebagai contoh, penggunaan warna biru, biru kehijauan dan warna hijau dalam desain situs Blinksale Ini menciptakan suasana damai dan ketenangan. Perhatikan bagaimana warna kuning digunakan untuk menekankan poin penting.

Ini hanya dasar-dasar teori warna, yang dapat membantu untuk membuat desain kustom yang mengesankan, dan tidak ada batas untuk berapa jauh Anda bisa pergi dalam hal warna di situs Anda.
Alat penolong untuk memilih warna
Untungnya, ada beberapa alat yang membantu membawa teori warna dalam praktek. Cobalah palet ini untuk tidak perlu memulai dari awal dalam penciptaan-Nya:
- Adobe Color CC, Sebelumnya dikenal sebagai Adobe Kuler. Ini adalah salah satu alat yang paling dapat diandalkan dalam warna memilih.
- Paletton. Jika Anda membutuhkan alat sederhana untuk pemilihan warna cepat, Paletton sempurna.
- Datar UI Color Picker. Alat yang sempurna untuk memilih warna antarmuka pengguna.
Dan jika instrumen ini tidak sesuai dengan Anda, di sini lain 28 situs dengan palet dan alat yang berbeda untuk pemilihan warna.
Sebuah hubungan langsung antara warna dan emosi
Ingat, pengguna jarang memperhatikan dan menghargai warna latar belakang, navigasi bar, bagian-bagian individu, tetapi itu tidak berarti bahwa warna tidak terpengaruh oleh mereka. Hanya ini terjadi sadar.
Pengguna mengalami emosi apapun, adalah hubungan ke situs atau merek, itu membuat tindakan tertentu: gulir ke bawah untuk mengklik tombol yang cepat untuk aksi, atau, sebaliknya, tidak memperhatikan mereka. Dan warna memainkan semua ini peran besar.
Jika Anda memiliki saran Anda pada penggunaan warna dalam desain web, berbagi silakan di komentar.