Tren modern dalam desain antarmuka ponsel
Inspirasi / / December 26, 2019
desain cahaya

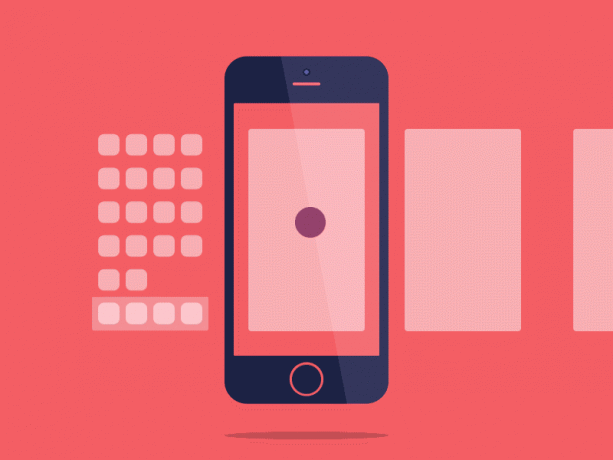
Desain datar cahaya ada kecenderungan untuk estetika. Ruang di sekitar obyek tidak digunakan atau dibingkai (menggunakan gradien, bayangan dan sejenisnya). Hal ini memungkinkan Anda untuk membuat antarmuka yang sederhana dengan fokus hanya pada informasi penting. Tidak bantalan elemen desain beban semantik dihapus, jejak penolakan yang jelas dari dekorasi kosong.
desain lampu tidak mengalihkan perhatian terlalu banyak perhatian pada mata dan membantu diam-diam meluncur di layar dan hanya fokus pada konten. Solusi ini memungkinkan untuk dengan mudah menavigasi antarmuka, yang penting bagi pengguna. estetika modern yang elegan tidak hanya menyenangkan mata, tapi meninggalkan kesan yang baik.
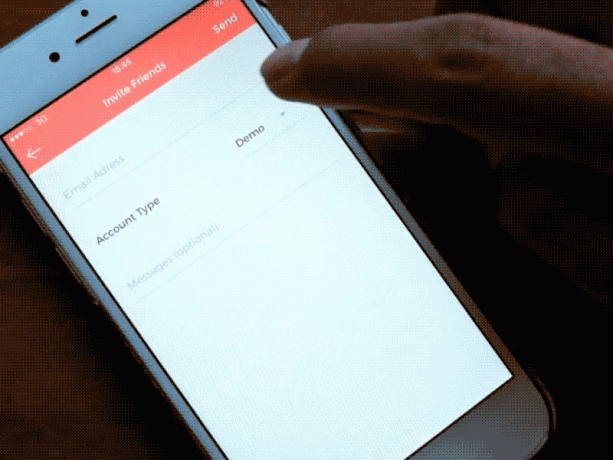
Sebuah jenis huruf untuk semua

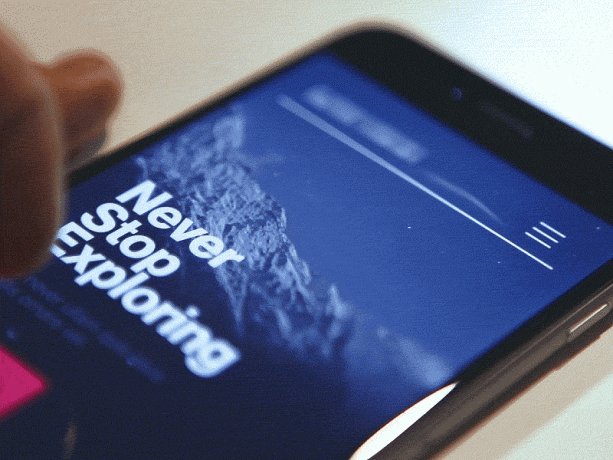
Desainer menolak dari berbagai font pada layar dan memperhatikan untuk tipografi. Alih-alih menggunakan beberapa tipografi atau tipografi mereka hanya mengubah ukuran font. Hal ini memungkinkan untuk memisahkan bagian-bagian individu dari konten.
Menggunakan font tunggal maksimum sepanjang aplikasi bekerja tidak hanya pengakuan, tetapi juga untuk komunikasi dari saluran yang berbeda: aplikasi, mobile dan web versi situs. Hal ini memungkinkan Anda untuk mengumpulkan semua item dalam satu, antarmuka terintegrasi. Selain itu, pengguna nyaman teks bergulir mudah untuk menemukan informasi.
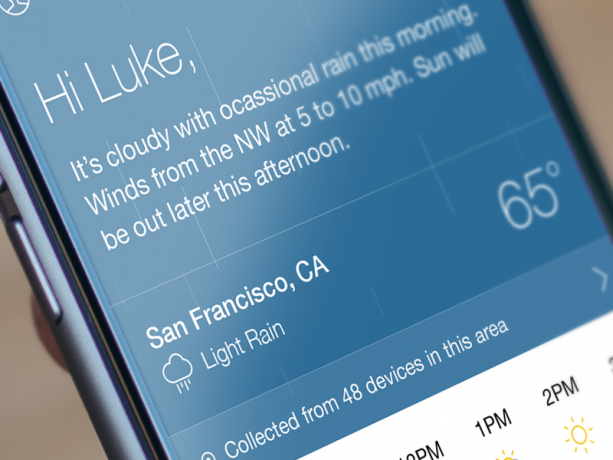
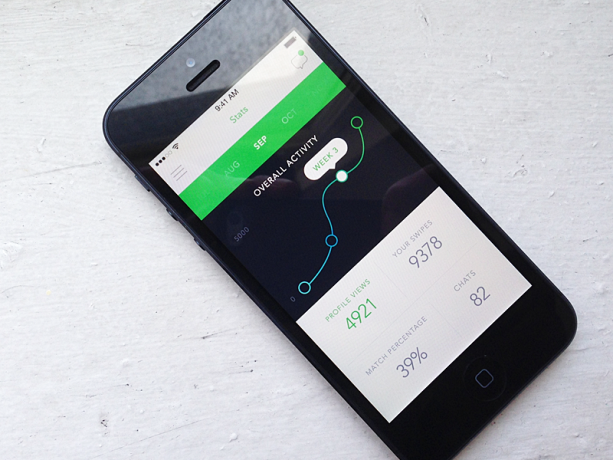
Modul dan blok - tidak ada garis

baris sebelum dan pemisah yang digunakan untuk mengidentifikasi bagian tertentu atau kategori pada layar. Hasilnya adalah kompak, tetapi antarmuka kelebihan beban. Meninggalkan garis, desainer mulai blok kelompok, memisahkan mereka dari satu sama "udara" lainnya - ruang kosong. Akibatnya, penampilan aplikasi menjadi bebas lebih murni.
Keinginan untuk menyingkirkan garis formal dan pemisah muncul karena persyaratan dari penampilan modern dari aplikasi yang di tempat pertama - fungsi tersebut. Oleh karena itu, untuk menggunakan ruang sebanyak mungkin, para desainer mulai mencari metode yang kurang mengganggu isolasi. Misalnya, bukan garis yang ditarik digunakan ukuran font atau link gambar diperbesar.
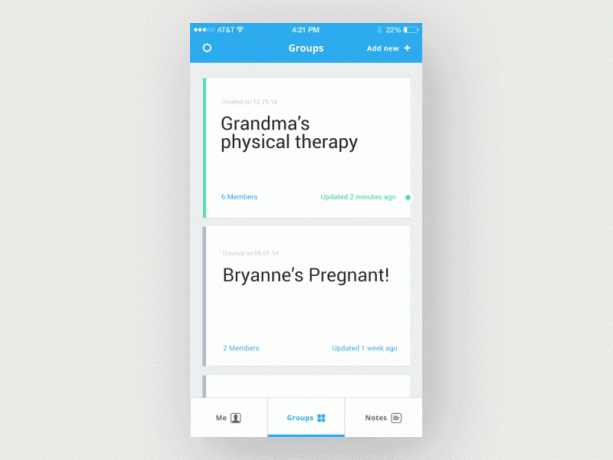
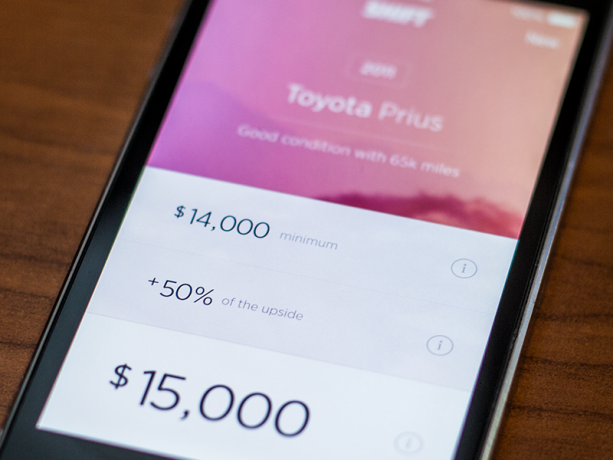
Angka-angka dalam sorotan

preferensi pengguna semakin bergeser ke arah antarmuka yang sederhana. Oleh karena itu, informasi penting disampaikan kepada kedepan: angka menonjol (lagi dengan meningkatkan ukuran font dan warna-warna cerah) dalam rangka untuk menarik perhatian penonton.
Menggunakan font ditingkatkan dan kaya warna, lebih mudah untuk menarik perhatian ke daerah tertentu tanpa perintah tambahan menonjol dan penekanan tombol. pengguna dengan cepat menerima informasi melalui lokasinya yang strategis dan navigasi yang mudah.
Mikrointeraktiv

Mikrointeraktiv - adalah elemen kecil, seperti animasi, yang muncul tergantung pada skenario penggunaan. skenario seperti dalam situasi yang berbeda mungkin termasuk operasi standar, pop-up pesan pada layar, unsur-unsur yang merespon menekan.
Mikrointeraktiv digunakan sebagai sinyal bagi pengguna melakukan tindakan apapun. Sebagai contoh, menyesuaikan pengaturan untuk diri mereka sendiri, dan membantu dia untuk pop-up pesan bantuan. Aplikasi yang interaktif ditata dengan baik, mudah digunakan, menyenangkan dan user ingat yang lebih baik.
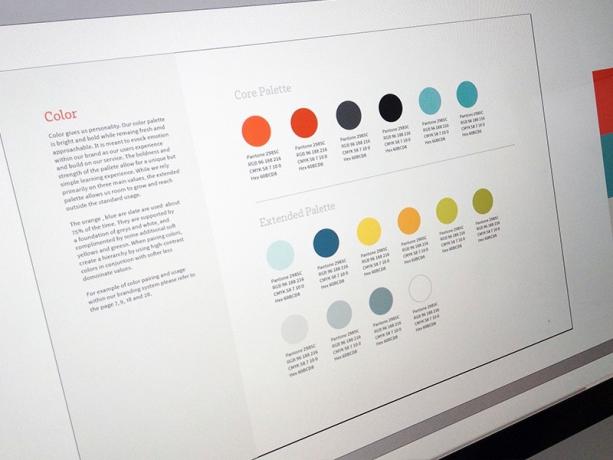
palet kecil warna

Setelah propagasi sembarangan desain pesawat pada 2013, ketika semua kejelasan terinspirasi dan kesederhanaan desain, termasuk penggunaan skema warna yang sederhana dalam mode. Saat ini, baik desainer dan pengguna sama lebih memilih sejumlah kecil warna.
Warna perlu menekankan suasana hati secara keseluruhan, untuk memandu perhatian pengguna di mana perlu untuk membuat sambungan dengan merek. Dengan sejumlah kecil warna lebih mudah untuk mencerminkan identitas perusahaan. Selain itu, pengguna seperti estetika ini, karena perhatian tidak tersebar, seperti dalam kasus menggunakan berbagai nuansa, dan sehingga lebih mudah untuk menemukan fungsi tombol dan navigasi sungai Informasi.
Multi-lapisan antarmuka

interface yang dirancang untuk prinsip-prinsip skeuomorph sebelumnya. Diasumsikan bahwa desain mengikuti bentuk benda nyata (seperti kalender pada komputer tampak seperti kalender kertas desktop semua ikon dilakukan dalam 3D). Sekarang - dengan popularitas desain datar - dapat dilihat penarikan prinsip ini di pinggir jalan, karena memiliki kesempatan untuk mewakili kedalaman dengan cara lain. Terutama - menggunakan lapisan. Hal ini membantu untuk menciptakan rasa kedalaman dan ukuran untuk membuat objek yang nyata.
desain datar ini risiko yang "terlalu datar", dan garis tipis: sebagai pengguna untuk menavigasi dalam aplikasi datar dan menggunakannya, jika digunakan untuk mengelilingi 3D? Ada solusi - lapisan. Lapisan bantuan memaksakan satu objek yang lain, hubungan membangun antara unsur-unsur dan menyoroti paling penting.
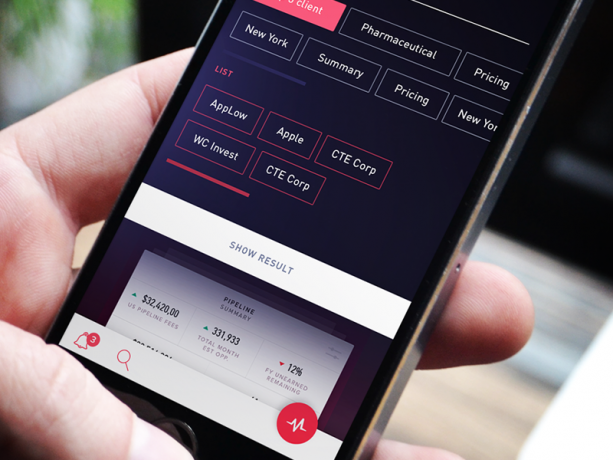
tombol transparan

tombol transparan - tombol tanpa warna fill, batas-batas yang ditunjukkan stroke yang sangat halus. Dalam hal ini, hanya bentuk-bentuk sederhana yang digunakan: persegi panjang atau persegi, dengan sudut lurus atau bulat. tombol teks secara sederhana dan minimalis tersebut.
tombol transparan menarik perhatian pengguna, sambil tetap rapi, tidak mengganggu, dan modern terlihat. Selain itu, adalah mungkin untuk membangun sebuah hirarki, jika Anda menggunakan beberapa jenis tombol. Dengan demikian, tombol transparan perlu menunjuk ke fungsi tambahan atau menengah-akting, dan untuk beberapa bayangan diterapkan, pengguna dapat dengan mudah membaca hubungan hirarkis.
gerak-gerik

Dengan diperkenalkannya sensor dan perangkat giroskop pengguna menjadi gerak lebih cerdas. interaksi manusia dengan perangkat dimungkinkan tidak hanya dengan cara keran, tapi tanda nyata.
Orang-orang secara intuitif memahami bagaimana perangkat merespon isyarat. Jika Anda meminta pengguna (tidak peduli apa itu jenis kelamin atau usia), cara menghapus item, itu hanya satu gerakan smahnot dari layar. Dengan meningkatnya pengalaman pengguna klik pada tombol kurang dan lebih bergulir. Metode interaksi dengan perangkat menjadi lebih interaktif, dan layar berubah menjadi sesuatu yang lebih dari sekedar daerah untuk klik.
gerakan

Berkat inovasi dalam desainer teknologi mampu mengontrol pergerakan lapisan dengan gaya. Pindah elemen desain dapat mengambil banyak bentuk, termasuk transisi, animasi, dan bahkan tekstur yang meniru 3D mendalam. Anggota belajar untuk membawa segala sesuatu ke dalam gerakan tanpa disuruh desainer atau pengembang. Mereka mengubah konten mereka sendiri, memodifikasi elemen, objek, data, cepat membaca paling penting.
Gerakan menarik perhatian. Tetapi penting untuk memahami bahwa hal itu dapat membantu pengguna, dan dapat mengalihkan perhatiannya. Dan dengan gerakan perlu tahu kapan harus berhenti. Tapi secara umum, manifestasi visual respon sering meningkat jangkauan mereka karena faktor wow.
skenario pengguna singkat

Pengguna tidak lagi perlu memahami struktur kompleks halaman. Desainer menciptakan satu halaman, yang, seperti yang diperlukan, ada unsur-unsur tambahan. Solusi ini membantu untuk menghemat waktu dan usaha. Misalnya, formulir tersebut secara otomatis ditampilkan atau disorot ketika pengguna mencapai daerah tertentu dan menghilang ketika bergerak ke yang berikutnya.
pengguna smartphone seperti itu ketika semuanya mudah dan sederhana dalam aplikasi. Seluruh pengalaman desain berkomitmen untuk menjaga kenyamanan untuk meminimalkan upaya pengguna dan meningkatkan kecepatan respon, sehingga script dan menjadi lebih pendek.
standar desain - solusi terbaik

Standar desain - proses membentuk bahasa visual dalam tahap desain awal. kelompok didefinisikan standar: warna, ikon, presentasi keseluruhan materi.
Definisi standar membantu untuk menciptakan produk yang logis dan konsisten tanpa ketidakcocokan pada platform yang berbeda. Hal ini memungkinkan untuk mengurangi ke nol kemungkinan kesalahan dalam pelaksanaan proyek dan lebih mudah untuk perubahan di masa depan.
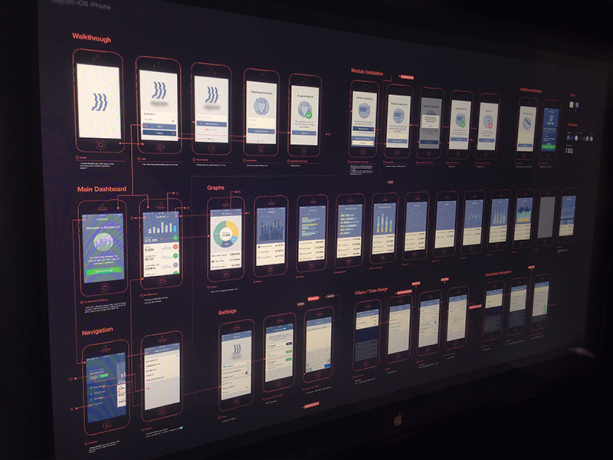
prototyping

Prototyping - ini adalah pekerjaan awal pada versi awal dari produk. Menggunakan prototipe untuk membuat desain fungsional, memprediksi perubahan mungkin dan merespon permintaan pengguna tanpa membuang waktu dan pasukan desainer.
Menciptakan solusi eksperimental terjangkau - prototipe yang dapat kualitatif bekerja di luar komponen kunci dari proyek: karakteristik penting dan persyaratan teknis. Hal ini membantu menghemat waktu dan sumber daya, untuk belajar dari pengalaman, dan untuk lebih baik mengelola proses penciptaan produk.