Cara membuat website gratis, jika Anda tidak tahu bagaimana program
Layanan Web / / December 24, 2019

Lisa Platonov
Penulis Layfhakera.
Mengapa saya perlu situs kartu
Semua anak-anak keren memiliki website. Dia seperti portofolio: Anda mengatakan apa yang dapat Anda lakukan, dan menunjukkan contoh isian harga.
Situs-kartu membantu untuk menciptakan personal brand dan berfungsi sebagai iklan gratis. Ketika sebuah proyek baru untuk Anda ingat di tempat pertama. Ini memotivasi pembangunan: ingin melakukan pekerjaan besar dan untuk menambahkan contoh ke situs.
Selain itu, mengumpulkan pada satu halaman dari proyek di mana Anda berpartisipasi, Anda melihat hasilnya - tidak memberikan harga diri jatuh melalui lantai dan membantu untuk mengatasi sindrom penipu (ketika tampaknya bahwa Anda tidak dapat apa-apa Anda tahu).
Jadi saya memutuskan bahwa saya perlu sebuah situs web dan membuat hari yang sama.
Langkah 1. memilih platform
Saya membuat situs itu sendiri, tanpa pengembang dan desainer. Untuk melakukan hal ini, ada banyak platform online yang memungkinkan merakit halaman dari template siap pakai. saya menggunakan
Designer "Tinkoff Bisnis». Di dalamnya, Anda dapat membuat situs gratis, bahkan jika Anda bukan pelanggan dari bank, dan tidak perlu membeli hosting - ia juga bebas.Langkah 2. Pilih Template

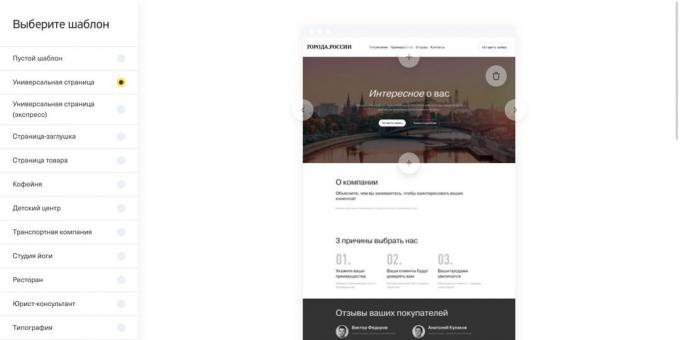
Dalam konstruktor, ada template untuk bisnis yang berbeda: kedai kopi, pusat anak-anak, perdagangan grosir, pengeboran sumur, pembangunan rumah. Template yang cocok untuk website kecil saya tidak, jadi saya memilih halaman kosong dan memutuskan untuk menenangkan diri.
Langkah 3. datang dengan struktur
Bila Anda membuat sebuah situs, Anda ingin pergi langsung ke bagian praktis: pilih unit template mencoba untuk menempatkan mereka dalam urutan yang berbeda, percobaan dengan font dan latar belakang. Aku melakukannya, karena apa yang telah menghabiskan lebih dari satu jam. Itu tidak masuk akal pembuatan situs, dan desainer permainan berlarut-larut. Kemudian saya menyadari kesalahan saya: tidak ada gunanya menambahkan elemen berbeda dan mengatur ulang mereka dari satu tempat ke tempat. Yang pertama harus memahami apa yang terjadi di situs.
Jadi ingat, pertama datang dengan struktur dan isi situs, dan kemudian bekerja pada desain.
Struktur - adalah bagian dari situs. Saya ingin menunjukkan bahwa saya bisa melakukan sebagai penulis, dan memberikan contoh dari pekerjaan mereka. Berbalik blok semantik "Games", "Proyek Khusus", "Test" dan "Artikel". Aku membutuhkan lebih cover dan bagian dengan kontak - yang berarti total enam unit.
Bagian yang Anda datang dengan, maka Anda dapat membuat dalam topi (bagian paling atas dari situs). Hal ini akan mempermudah navigasi: pengguna dapat langsung menuju ke blok yang diinginkan, tidak gulir ke bawah halaman.
Jika Anda tidak bisa datang dengan struktur, melihat situs dari orang kecil profesi Anda. berguna bagi saya situs web kepala editor Lyudmila Sarychev dan portofolio Vladimir Lebedev Editor. pada "Efek Glavred"Rakitan portofolio penulis, copywriter, editor dan proofreader - ide mengintip bisa berada di sana.
Langkah 4. make penutup
Cover - adalah hal pertama pengguna melihat mengunjungi situs web. Ini membentuk kesan tentang Anda, jadi cobalah untuk membuatnya dingin.
Pilih template
Situs pembangun "Tinkoff Bisnis" memiliki tujuh kulit Template. Jika Anda membuat toko online, adalah format yang sesuai dengan foto pada halaman. Dia memberikan pemahaman tentang apa website: tentang cokelat, tas buatan tangan atau karangan bunga pernikahan.
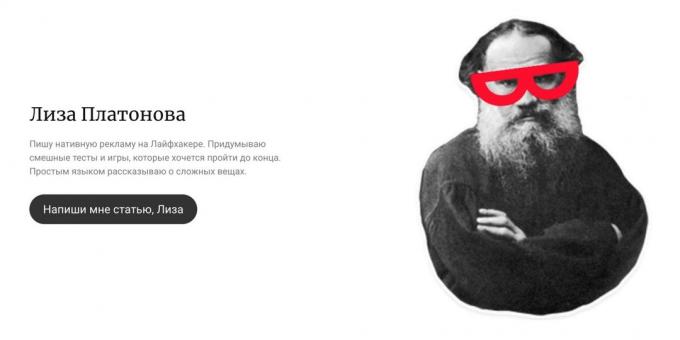
Saya membuat konten. Saya tidak ada untuk menempatkan di halaman depan, tapi dirinya sendiri, tapi di seluruh layar sehingga gambar tidak salah. Jadi saya memilih template dengan teks dan foto ke kiri ke kanan:

Mengkonfigurasi template untuk diri mereka sendiri
Setiap struktur blok dapat diubah dengan menambahkan atau menghapus elemen yang tidak perlu. Sebagai contoh, saya tidak perlu nadzagolovok, salah satu tombol dan link ke jaringan sosial, jadi saya telah mereka dihapus.
add foto
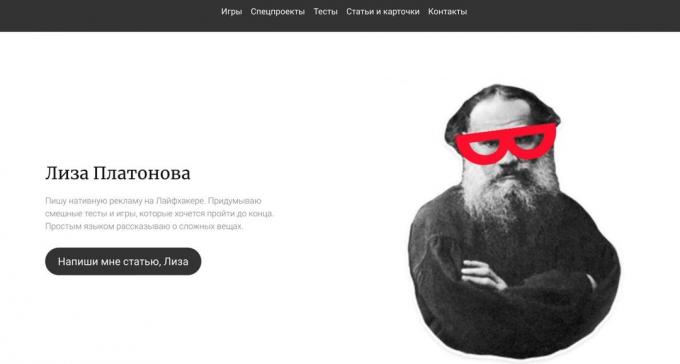
Selfie dan gambar dari liburan tidak akan bekerja, Anda perlu sesuatu yang kurang santai. Saya belum menemukan foto yang cocok, tapi itu favorit stiker Telegram. Untuk memulai, saya memutuskan untuk menggunakannya, dan kemudian digantikan oleh foto Anda. Jika Anda ingin, Anda dapat pergi tanpa itu: penting untuk menunjukkan tidak seberapa indah Anda, dan bahwa Anda tahu bagaimana melakukan dalam profesi mereka.
Menulis tentang diri Anda
Siapa Anda dan apa yang Anda lakukan? Ini harus dapat ringkas, informatif dan membosankan. Hal ini diinginkan untuk menjadi tulus dan menunjukkan apa yang kamu kuat. Aku punya ini:

Lihatlah apa yang terjadi
Gunakan preview dengan beralih ikon di atas panel Editor. Jadi Anda melihat bagaimana hal itu akan muncul di sampul layar desktop, smartphone dan tablet.
Langkah 5. Menambahkan unit semantik
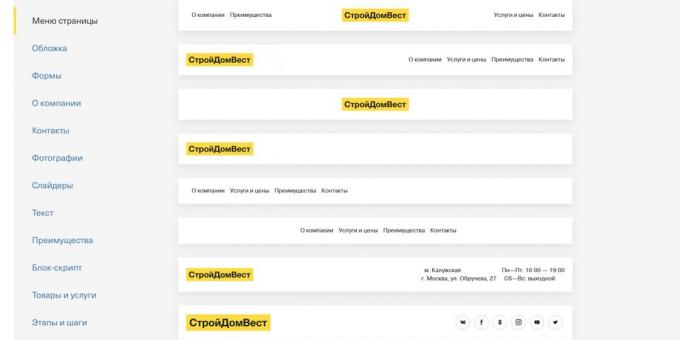
Ketika penutup siap, lanjutkan ke unit semantik. Anda datang dengan mereka pada langkah pertama, dan sekarang Anda ingin memindahkannya ke halaman. Berikut akan berguna desainer template. The "Tinkoff Bisnis" ada sekitar 150 "Tentang Perusahaan", "Produk dan Layanan", "Tahapan dan Langkah", "Foto", "Manfaat" dan lain-lain.
Saya telah mempelajari semua opsi dan menetap di tiga blok:
- "Teks" - untuk menggambarkan proyek.
- "Slider" - untuk mendongeng visual.
- "Kontak" - untuk mendapatkan kontak dengan saya.
Sesuaikan setiap template dengan sendirinya dengan menambahkan atau menghapus elemen yang tidak perlu. Misalnya, di blok "Slider" Aku tidak membutuhkan judul dan deskripsi - saya memiliki mereka dipotong, hanya menyisakan gambar.
Salin elemen berulang
Designer memungkinkan Anda untuk menyalin blok bahwa Anda telah ditambahkan ke situs. Bagi saya, fitur ini sangat berguna: Saya menerapkannya ke unsur-unsur dari "Text" dan "slider" dan tempat mereka dalam urutan yang benar.
Langkah 6. bagian lengkap
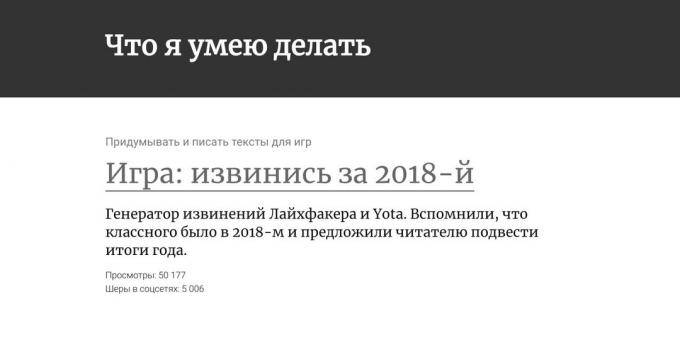
Menulis teks untuk unit semantik
Setiap bagian harus judul, subjudul dan deskripsi. Bukan menulis bijaksana dan adil. Saya tidak hanya itu: dalam judul proyek membuat nama di subtitle - deskripsi singkat, seperti dalam acara teks utama jumlah penayangan dan klik.

Anda dapat mempersiapkan teks di muka, tapi saya menulis segera ke situs - desainer mengingat perubahan secara otomatis. Satu kali aku sengaja diperbarui halaman dan siap untuk fakta bahwa perubahan tidak akan disimpan. Tapi semuanya di tempatnya, dan saya tidak perlu re-edit blok.
add foto
Saya perlu menambahkan screenshot dari proyek-proyek mereka. Saya mencoba template yang berbeda, dan memilih slider: sehingga saya bisa menunjukkan tampak seperti sebuah proyek di versi desktop dan mobile. Zoom dan gambar rotate dapat langsung di konstruktor ketika loading foto.
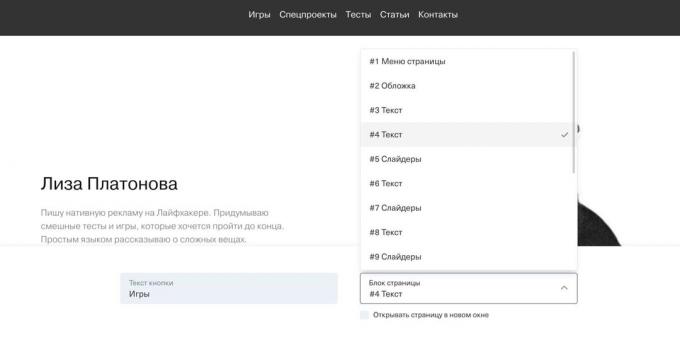
Langkah 7. navigasi menyesuaikan
Anda membuat cover dan mengisi daerah - situs hampir siap. Sekarang Anda perlu mengatur navigasi yang pengunjung dapat pergi langsung ke blok yang diinginkan.
- Pilih salah satu template "Halaman Menu". Saya menambahkan blok sederhana tanpa logo, jaringan sosial dan alamat.

- Mengubah teks dan jumlah tombol. Aku punya lima, "Games", "Proyek Khusus", "Test", "Artikel" dan "Hubungi."
- Menambahkan link. Tombol dapat menyebabkan bagian halaman (seperti saya), untuk setiap halaman di situs Anda atau mengarahkan pembaca ke situs lain.

Designer memungkinkan Anda untuk membuat sejumlah halaman gratis dan situs: Anda dapat membuat halaman terpisah untuk berbagai proyek, mulai blog dan membuat semuanya dalam topi.
Langkah 8. Pilih font dan latar belakang
Setelah selesai, pergi ke situs pendaftaran. Lebih mudah dan lebih cepat untuk membawa semua unit untuk gaya umum sekaligus, daripada mengedit masing-masing individu.
Pilih latar belakang untuk blok
Dalam konstruktor, ada perpustakaan latar belakang: ilustrasi, gradien, pola, dan warna. Anda dapat men-download dan latar belakang Anda. Saya memilih abu-abu gelap untuk header di sampul situs dan tombol - dikombinasikan dengan stiker, yang menggantikan saya foto. Blok sisanya dibiarkan putih.

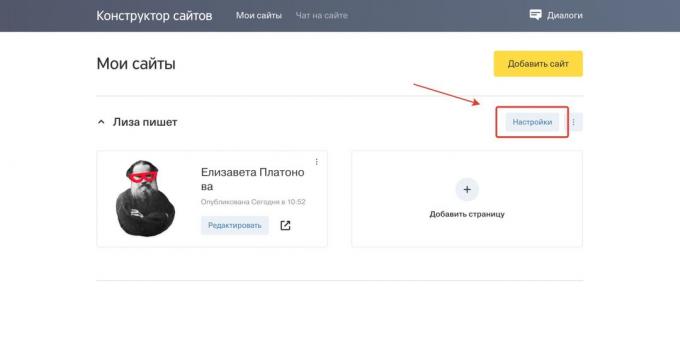
Untuk memilih font, Anda perlu pergi dari editor untuk perancang utama halaman dan pergi ke pengaturan.

Dalam pengaturan ada empat font untuk memilih dari. Pada awalnya tampak bahwa ini tidak cukup, tapi kemudian secara mental berterima kasih kepada pengembang: jika ada lebih banyak pilihan, saya akan meraba mereka sampai malam hari. Dan aku mencoba semua empat dan berhenti di pertama.
Langkah 9. situs menyesuaikan
Pengaturan lalu, dan situs dapat diterbitkan:
- Pikirkan alamat atau menghubungkan domain Anda.
- Link situs dengan akun Anda "Yandex" untuk melihat statistik.
- Menambahkan situs ke "Yandex. Webmaster", sehingga akan muncul dalam pencarian.
- Menambahkan chatting ke situs web - Anda dapat menulis ke salah satu halamannya.
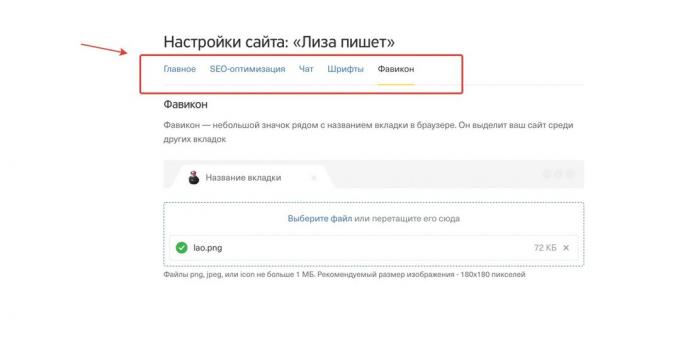
- Download favicon - ikon situs yang muncul di tab browser.

Kemudian lagi pergi ke halaman editor dan klik pada tombol kuning besar "Publish" di sudut kiri atas layar. Selesai! Sekarang Anda memiliki kartu bisnis online anda sendiri.
Dengan hasil bahwa
Website Builder "Tinkoff Bisnis" bersih dan sederhana. Jika Anda memiliki teks dan gambar siap untuk mengumpulkan halaman dalam 15 menit. Aku membawa dengan itu lagi: bereksperimen dengan latar belakang, tidak bisa datang dengan struktur yang jelas dan menyeleksi panjang template.
Awalnya itu mengganggu saya bahwa unit tidak dapat memindahkan elemen untuk mengubah ukuran font dan mengurangi jarak antara blok. Tapi itu desainer ditambah: komponen bergerak bisa selamanya, memverifikasi setiap milimeter. template siap pakai menghilangkan penderitaan pilihan - pilihan yang baik saat ini.
Buat situs Anda